Sliders
Sliders are another type of input that we can experiment with.
With this code, we want you to expand or narrow the rectangle you'll create on the matrix.
First, create two variables called "width" and "slider_value."
Set both values to 0.

Now, let's code the changes we'll make with the slider.
For that, we'll need the I/O block, inside which we'll insert the code for the slider changes.

We want to save the slider's current position (which can range between 0 and 235) every time we move it.

Then, in the form of ratio, we wish to store that value in the "width" variable.

Make a new variable called "width_display". Store the above value in the variable "width_display" as a percentage.

Now is the time to create what will be happening in loops on the matrix.
For starters, we need the "loop forever" block in the "Loops" block section.

We want for the display to turn black, and have the slider and width display values written on it.
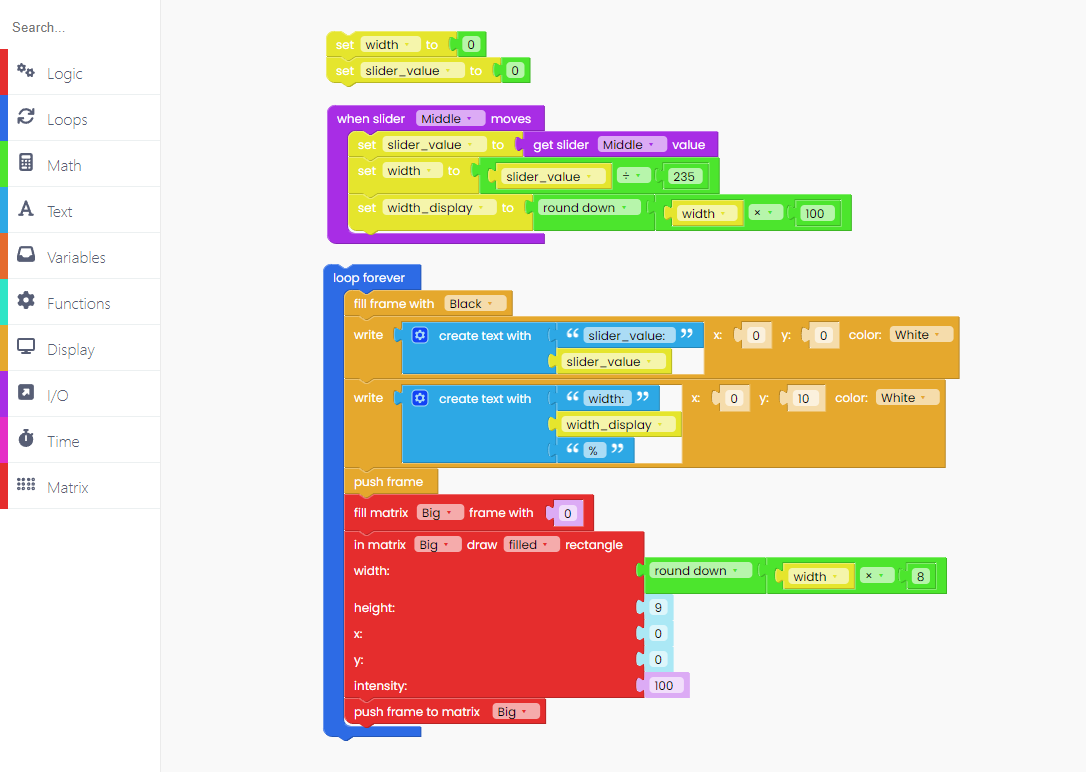
For that, your code needs to look like this:

Make sure the value for "width" is written as a percentage.
Don't forget to include the "push frame" block at the end to guarantee that the code shows on the screen.
Now, let's make the main part on the big matrix.
The first step is to turn off all of the LEDs on that matrix.
You do this with the "fill matrix with 0" block. When the LED intensity is adjusted to 0, the LEDs turn off.

Check if you put the correct matrix in the block (big one in this case).
The block for drawing the rectangle can be found in the "Matrix" block section.

The rectangle's height is set to 9, and its width is relative to the number width x 8 (8 being the maximum width).
To turn on the LEDs, make sure the intensity is set to 100.
Don't forget to add the "push frame to matrix" to ensure the code really shows on the matrix.

Another thing to keep in mind when using any of the inputs is to include the "scan inputs" block inside the "loop forever" block.

Click on the Run button, and start moving the slider.
Is the rectangle expanding?
If you want to put the stock firmware back onto your device, you can click the Restore firmware button in the top right corner on CircuitBlocks.